Разработка сайта для последующего продвижения
Разговор будет о том, как построить процесс разработки таким образом, чтобы сэкономить время и силы для дальнейшего продвижения. И как донести идею целесообразности подобной работы до сознания вашего Клиента.
Сеошники часто сталкиваются с тем, что Клиент приходит на продвижение с готовым сайтом. Его делала какая-нибудь продвинутая студия мега-супер-креатива, и специалисты уже взяли за эту работу энную сумму денег. Все крутится, вертится и играет музыка.
Конфликт «Разработчик – Сеошник»
Причины конфликта:
- Разработчику априори не интересно SEO.
- Основной принцип работы – «Только по ТЗ!».
- Идеи для техзадания чаще всего генерирует Клиент, исходя из собственных знаний и представлений.
- Клиент не знает требований SEO, что вполне естественно.
- Горе-дизайнеры любят креатив – в самом плохом смысле этого слова. Любят, умеют и, к сожалению, практикуют.
Алгоритм правильной разработки сайта или Как должно быть
Чтобы не получилось как всегда, при том, что хотелось сделать как лучше, нужно с самого начала делать все по-человечески:
- Брифование Клиента – это поможет понять, что вообще ему надо.
- Анализ спроса = адекватная семантика.
- Структура будущего сайта (она четко должна отражать реальный спрос).
- ТЗ на контент + работа копирайтеров.
- ТЗ с учетом требований SEO.
- Отдельное ТЗ на дизайн (желательно), с учетом интерфейсных решений. Более того, имеет смысл подписывать по этому поводу какую-то отдельную бумагу, дабы обезопасить себя от клиентского произвола. Акт утверждения дизайна вам в помощь.
- Программинг.
- Заливка на тестовый домен (большая часть контента уже готова к этому моменту).
- Прописывание основных тегов.
- Тестирование.
- Сдача-Приемка.
- Приход на продвижение с уже готовым контентом (написанным под семантику) и базовой оптимизацией сайта (прописаны все важные метатеги и пр.). Т.е. сайт можно отдавать на индексацию, после чего сразу же пойдет целевой трафик. Сразу же.
Немного расскажу непосредственно об описанных выше этапах.
Брифование Клиента
- Подготовка брифа на разработку сайта и отправка его Клиенту.
- Цель брифа – максимально точно понять, что хочет Клиент от будущего сайта.
- Уточнение колористических предпочтений.
- Детализация особенностей бизнеса Клиента.
- «От противного»: уточнение, какие сайты Клиент считает привлекательными, а какие нет.
- Какие разделы Клиент хотел бы видеть на сайте.
- Заполненный Клиентом бриф отвечает на большинство интересующих вас ключевых вопросов о его предпочтениях и целях.
Структура брифа может быть индивидуальной, каждая компания разрабатывает ее самостоятельно.
Анализ спроса = семантика
Механизм следующий: Собираете запросы → Группируете → Избавляетесь от лишнего → Делаете список соответствия:

Прописная истина, известная всем сеошникам: семантика – это основа всего. Имея подобный список на энное количество листов, вы уже отчетливо понимаете, какой именно контент должен быть на сайте.
Структура сайта
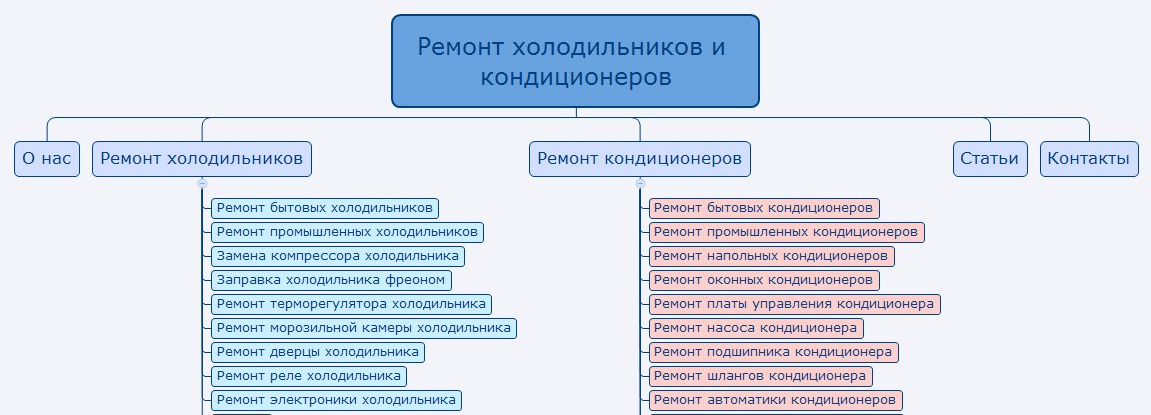
Уже по ходу сборки семантики и подготовки контента становится понятно, какой должна быть эффективная структура сайта. Ее можно изобразить так, как вам удобно – хоть в форме интеллект-карты или схемы, чтобы потом включить ее в техническое задание:

ТЗ на контент для копирайтера
На основе списка соответствия конкретно формулируется задача и составляется ТЗ для человека, который будет писать материалы для сайта. Лучше, если вы разобьете весь объем в 50-200 статей на фрагменты по 10-20 текстов. Получив пугающе внушительный объем текстов, копирайтер начинает сходить с ума.
Копирайтер пишет определенный объем, оптимизатор проверяет, Клиент утверждает, контент передается Разработчику, чтобы он поставил его на сайт.
Итого, на тестирование сайт приходит уже с полным объемом готового контента. Эта методика позволяет не только контролировать качество написания статей для наполнения будущего сайта, но и сохранить равномерную скорость работы.
ТЗ на сайт с учетом требований SEO
Какие же это требования?
- Возможность прописывать основные meta tags для каждой страницы, а также делать правки любой страницы.
- Шаблон robots.txt.
- Адекватные коды ответа сервера.
- Отсутствие дубликатов.
- Закрытие лишних ссылок через Java Script.
- Поля под счетчики.
- Прописывание текста копирайта в нижней части (в «подвале») сайта.
- Возможность менять <alt> и <title> у картинок.
- ЧПУ для сайта или возможность их настройки.
- Возможность настройки «хлебных крошек».
- Возможность размещать внутренние и внешние гиперссылки в контенте, опубликованном на сайте.
Техническое задание на дизайн сайта
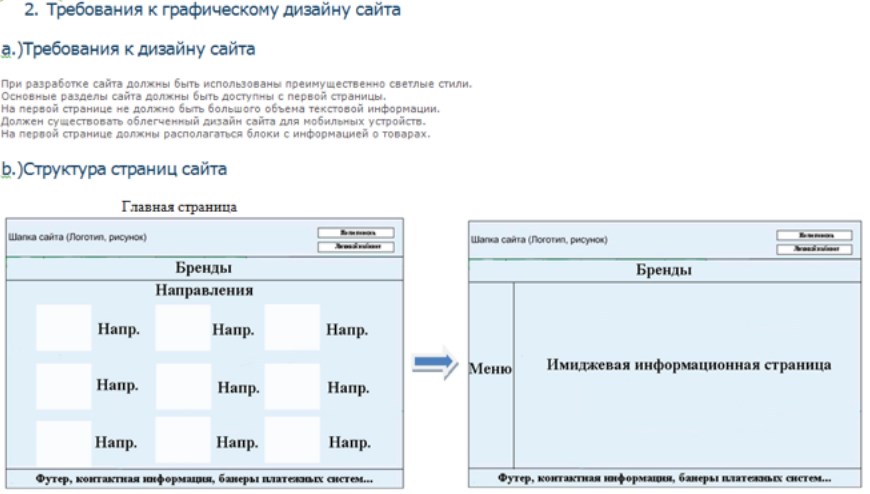
Этот документ содержит все нюансы оформления будущего дизайна – цветовую гамму, количество разрабатываемых макетов, визуальную концепцию и пр. Главное, чтобы и вы, и Клиент имели одинаковое представление о том, какие именно блоки должны быть в окончательном графическом решении сайта.
Пример подобного документа показан на рисунке:

Программинг
Техническое задание получает программист, который действует с учетом полученных ограничений и требований пишет код для сайта. Это может быть как один специалист, так и команда – в зависимости от сложности стоящей перед Разработчиком задачи.
Заливка на тестовый домен
Важно! Тестовый домен в обязательном порядке должен быть закрыт от индексации.
Я знаю множество случаев, когда заливали контент на текстовый домен, туда приходил «Яндекс», это все попадало в индекс – и все были безумно счастливы. Естественно, тестируется сайт вместе с контентом, чтобы он не выглядел сыро. Чтобы и Клиент, и Оптимизатор, и Руководитель Проекта понимали, как будет выглядеть веб-ресурс.
Прописывание основных тегов
- Description.
- Title.
- H1-H6.
- Alt и Title у картинок.
На тестовом сайте Оптимизатор может провести базовую оптимизацию (например, отладить коды ответы серверов или перелинковку) и сэкономить немного времени на индексацию после выкладки на «живой» домен.
Тестирование
- Сверка с ТЗ.
- Проверка контента.
- Проверка базовой оптимизации.
- Передача Клиенту для тестирования.
- Выявление и исправление ошибок.
Сдача-приемка
- Подписание акта сдачи-приемки.
- Фиксация отсутствия претензий.
- Подготовка к выкладке на основной домен.
- Готовность к продвижению.
После этого сайт считается готовым для выкладки на боевой домен и продвижения. Клиент получает готовый инструмент для продаж, а вы – законченный проект, который переходит на этап активного продвижения.
Итак, как же выглядит готовый к бою сайт? Он уже имеет контент, написанный на основе семантики, базово оптимизирован специалистами с учетом всех актуальных требований поискового продвижения.
Что получает Клиент:
- экономия 2-3 месяцев живого времени;
- более быстрые результаты от SEO;
- нет затрат на переделки сайта.
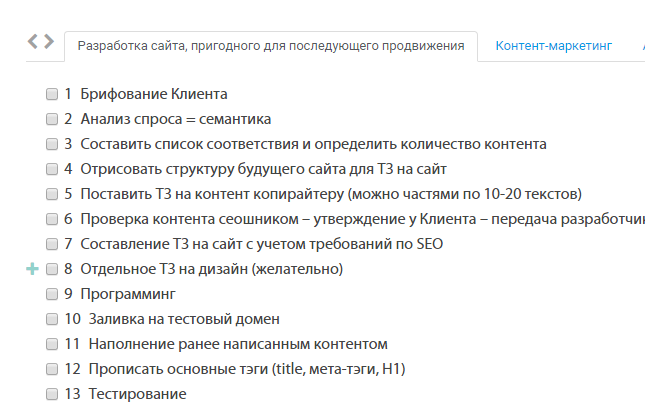
Бонус от автора: чек-лист по разработке сайта для последующего продвижения
Чтобы было проще во всем этом разобраться у меня есть для вас чеклист (там же найдете много других полезных чек-листов по интернет-маркетингу и продвижению сайтов). Берите и проверяйте свои сайты:

|